huongbtph10318
Thành viên
- Tham gia
- 22/9/2021
- Bài viết
- 6
Tạo landing page cho blogspot là nền tảng web hàng đầu hiện nay của các bạn muốn thiết kế blogspot cá nhân đẹp, chuẩn seo, chuyên nghiệp theo phong cách của bạn. Tạo Landing Page blogspot giá rẻ lại còn được google miễn phí hosting, tên miền. Bạn hoàn toàn có thể tùy chỉnh mẫu template blogspot của mình và xây dựng một blogspot shop online hoặc blogspot bất động sản hoặc blogger tin tức đẹp thúc đẩy công việc kinh doanh của ban.
Trong bài viết này tôi sẽ hướng dẫn các bạn cách tạo Landing Page đơn giản ngay tạo giao diện blogspot mà bạn đang dùng.
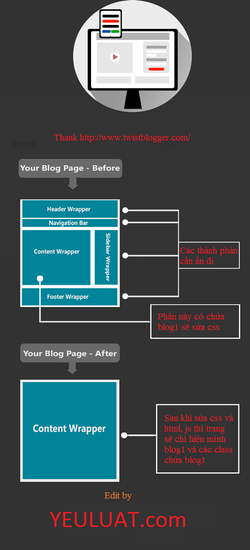
Bước 1: Giấu các thành phần không cần thiết
Đầu tiên hãy vào Trang => Tạo trang mới , đặt tên cho trang ấy.
Sau đó copy đoạn code sau dán vào phần HTML
Code:
<b:if cond='data:blog.url == "YOUR-BLOG-PAGE-URL"'>
<style type='text/css'>
/*--- Tìm tất cả các id và class cần ẩn cho các template blogger ---*/
.sidebar-wrapper, .header-wrapper, .post-title, #blog-pager, .post-footer, #footer-wrapper, .comments {
display: none !important; /*-- Các phần cần ẩn đi --*/
}
/*---Đối với template mặc định thì dùng đoạn code sau---*/
.header-outer, .column-right-outer, .tabs-outer, .footer-outer {
display: none !important; /*-- code ẩn header, footer, navbar và sidebar--*/
}
/*---Các phần cần làm rộng 100%---*/
#content {
width: 100% !important; /*---chiều rộng sẽ thay đổi lên 100%--*/
}
/*---Thay đổi nền---*/
body {
background: #FFF url('YOUR-IMAGE-URL') no-repeat scroll top center !important;
margin:0;
padding:0;
}
</style>
</b:if>
Bước 2: Thiết kế trang landing pagemà bạn muốn
Mình sẽ cập nhật một vài mẫu landing page đơn giản mà bạn muốn thiết kế sau vì mình rất ít khi tạo landing page bằng blogspot.
Bạn thêm css và cho giao diện bằng cách thêm đoạn code sau vào phần HTML ở bài viết, các bạn có thể copy đoạn css sau đây để xem thử.
Code:
<style>
#my-landing-page-header {
width: 100%;
background: #000;
font-size: 20px;
padding: 20px 0px;
color: #FFF
}
</style><div id='my-landing-page-header'> Hello World! This is my First
Landing Page</div>
Nguồn: https://thuemaychuao.net/tao-landing-page-cho-blogspot/
Trong bài viết này tôi sẽ hướng dẫn các bạn cách tạo Landing Page đơn giản ngay tạo giao diện blogspot mà bạn đang dùng.
Bước 1: Giấu các thành phần không cần thiết
Đầu tiên hãy vào Trang => Tạo trang mới , đặt tên cho trang ấy.
Sau đó copy đoạn code sau dán vào phần HTML
Code:
<b:if cond='data:blog.url == "YOUR-BLOG-PAGE-URL"'>
<style type='text/css'>
/*--- Tìm tất cả các id và class cần ẩn cho các template blogger ---*/
.sidebar-wrapper, .header-wrapper, .post-title, #blog-pager, .post-footer, #footer-wrapper, .comments {
display: none !important; /*-- Các phần cần ẩn đi --*/
}
/*---Đối với template mặc định thì dùng đoạn code sau---*/
.header-outer, .column-right-outer, .tabs-outer, .footer-outer {
display: none !important; /*-- code ẩn header, footer, navbar và sidebar--*/
}
/*---Các phần cần làm rộng 100%---*/
#content {
width: 100% !important; /*---chiều rộng sẽ thay đổi lên 100%--*/
}
/*---Thay đổi nền---*/
body {
background: #FFF url('YOUR-IMAGE-URL') no-repeat scroll top center !important;
margin:0;
padding:0;
}
</style>
</b:if>
Bước 2: Thiết kế trang landing pagemà bạn muốn
Mình sẽ cập nhật một vài mẫu landing page đơn giản mà bạn muốn thiết kế sau vì mình rất ít khi tạo landing page bằng blogspot.
Bạn thêm css và cho giao diện bằng cách thêm đoạn code sau vào phần HTML ở bài viết, các bạn có thể copy đoạn css sau đây để xem thử.
Code:
<style>
#my-landing-page-header {
width: 100%;
background: #000;
font-size: 20px;
padding: 20px 0px;
color: #FFF
}
</style><div id='my-landing-page-header'> Hello World! This is my First
Landing Page</div>
Nguồn: https://thuemaychuao.net/tao-landing-page-cho-blogspot/