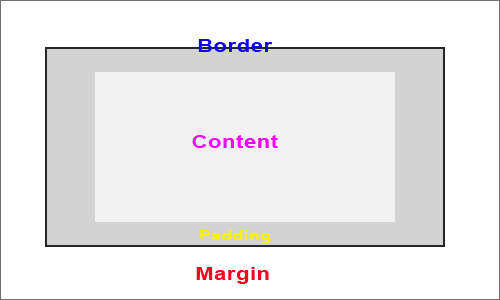
Những hộp có thể chứa văn bản trong đoạn văn bản, hình ảnh, đối tượng hình thức, vv Mỗi hộp được chia thành bốn vùng: một lề, một biên giới, một số padding, và cuối cùng là nội dung chính:

Các mô hình hộp CSS
- Tỷ suất lợi là minh bạch và tự xoay quanh biên giới. Bạn không thể thiết lập một màu cho lợi nhuận. Nó có thể lớn, như trong hình trên, hoặc thiết lập để không và rúc phải lên chống lại biên giới.
- Đường biên giới đi vòng quanh padding và nội dung. Nó có thể mất một màu sắc, kích thước, và một loại biên giới (rải rác, rắn, vv).
- Các padding là không gian giữa nội dung và biên giới. Nó có cùng một màu sắc như là nền tảng cho toàn bộ máy.
- Nội dung là những thứ như văn bản và hình ảnh - toàn bộ các điểm của hộp.
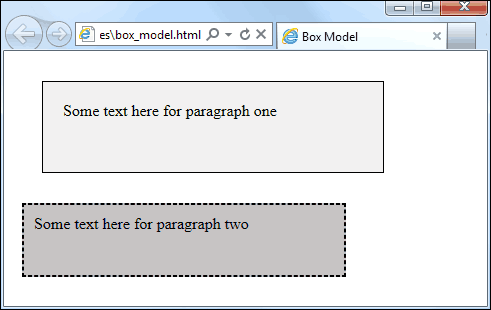
Tất cả bốn khu vực có thể có kích thước của chúng được thiết lập. Trong đoạn mã dưới đây, chúng tôi đã thiết lập hai đoạn văn bản:

>>Khóa học lập trình php cơ bản nâng cao tại hà nội !
Tất cả chúng ta đang làm là thiết lập một chiều cao và chiều rộng cho hai đoạn văn bản. Chúng tôi sau đó thiết lập lề, biên giới, và đệm lót. (Chúng tôi cũng đã thêm vào một màu sắc để bạn có thể xem những gì nó trông giống như trong trình duyệt.) Dưới đây là kết quả:

>>Khóa học lập trình android cơ bản nâng cao tại hà nội !
Chú ý kích thước của các lề xung quanh biên giới. Tỷ suất lợi đầu tiên là 30 điểm ảnh trên tất cả bốn mặt. Bạn có thể thiết lập mặt cá nhân, nếu bạn muốn:
Bởi chỉ cần sử dụng lợi nhuận, mặc dù, bạn đang đặt lề cho tất cả bốn mặt. Điều này cũng đúng đối với biên giới và padding: bạn có thể đặt tất cả bốn giá trị cá nhân cùng một lúc, hoặc chỉ cần thiết lập bằng cách thêm top, right, bottom, hoặc sang trái.
Để có được tổng kích thước của hộp, bạn cộng tất cả bốn phần: ký quỹ, biên giới, đệm, nội dung. Ví dụ, trong đoạn code trên chúng ta có chiều rộng 300 pixel cho đoạn đầu tiên (chiều rộng đề cập đến các lĩnh vực nội dung). Biên độ là 30 điểm ảnh trên mỗi bên, tổng cộng chiều rộng lề của 60 pixel. Biên giới là 1 điểm ảnh trên bên trái và 1 điểm ảnh trên bên phải. Các padding là 20 điểm ảnh trên bên trái và 20 điểm ảnh trên bên phải. Do đó tổng chiều rộng của toàn bộ hộp là:
Vì vậy, mặc dù chúng tôi chỉ định một giá trị chiều rộng là 300 pixel, chiều rộng của hộp xung quanh toàn bộ đoạn văn đã thực sự 402 pixel. Bạn cần phải ghi nhớ điều này khi thiết lập các giá trị như thế này, đặc biệt là khi bạn phao yếu tố trái và phải. Ví dụ, nếu bạn có một khu vực chuyển hướng lưu hành trái thì đó là một ý tưởng tốt để thiết lập giá trị chiều rộng, và tất cả các giá trị khác: chỉ cần nhớ để thêm lên tất cả các kích cỡ khác nhau khi tính toán kích thước tổng thể.
>> in bạt hiflex
>> in tờ rơi giá rẻ

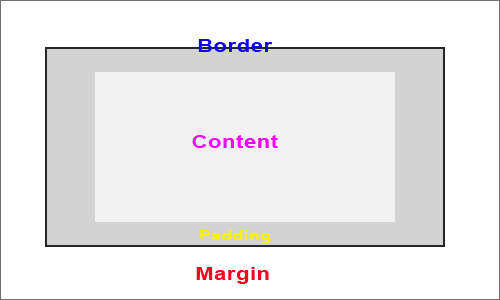
Các mô hình hộp CSS
- Tỷ suất lợi là minh bạch và tự xoay quanh biên giới. Bạn không thể thiết lập một màu cho lợi nhuận. Nó có thể lớn, như trong hình trên, hoặc thiết lập để không và rúc phải lên chống lại biên giới.
- Đường biên giới đi vòng quanh padding và nội dung. Nó có thể mất một màu sắc, kích thước, và một loại biên giới (rải rác, rắn, vv).
- Các padding là không gian giữa nội dung và biên giới. Nó có cùng một màu sắc như là nền tảng cho toàn bộ máy.
- Nội dung là những thứ như văn bản và hình ảnh - toàn bộ các điểm của hộp.
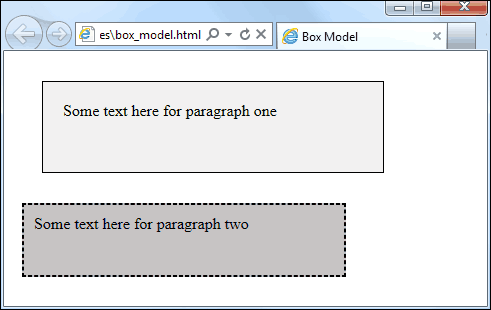
Tất cả bốn khu vực có thể có kích thước của chúng được thiết lập. Trong đoạn mã dưới đây, chúng tôi đã thiết lập hai đoạn văn bản:

>>Khóa học lập trình php cơ bản nâng cao tại hà nội !
Tất cả chúng ta đang làm là thiết lập một chiều cao và chiều rộng cho hai đoạn văn bản. Chúng tôi sau đó thiết lập lề, biên giới, và đệm lót. (Chúng tôi cũng đã thêm vào một màu sắc để bạn có thể xem những gì nó trông giống như trong trình duyệt.) Dưới đây là kết quả:

>>Khóa học lập trình android cơ bản nâng cao tại hà nội !
Chú ý kích thước của các lề xung quanh biên giới. Tỷ suất lợi đầu tiên là 30 điểm ảnh trên tất cả bốn mặt. Bạn có thể thiết lập mặt cá nhân, nếu bạn muốn:
Mã:
margin-left: 10px;
margin-right: 20px;
margin-top: 30px;
margin-bottom: 40px;Để có được tổng kích thước của hộp, bạn cộng tất cả bốn phần: ký quỹ, biên giới, đệm, nội dung. Ví dụ, trong đoạn code trên chúng ta có chiều rộng 300 pixel cho đoạn đầu tiên (chiều rộng đề cập đến các lĩnh vực nội dung). Biên độ là 30 điểm ảnh trên mỗi bên, tổng cộng chiều rộng lề của 60 pixel. Biên giới là 1 điểm ảnh trên bên trái và 1 điểm ảnh trên bên phải. Các padding là 20 điểm ảnh trên bên trái và 20 điểm ảnh trên bên phải. Do đó tổng chiều rộng của toàn bộ hộp là:
Mã:
Left margin 30
Right margin 30
Left border 1
Right border 1
Left padding 20
Right padding 20
Content width 300
Total box width = 402 pixels>> in bạt hiflex
>> in tờ rơi giá rẻ
Hiệu chỉnh: