- Tham gia
- 11/11/2008
- Bài viết
- 9.442
Thuộc tính sandbox là một thuộc tính cho thẻ <iframe> mới được đưa vào trong HTML5 nhằm tăng độ bảo mật khi chèn iframe.
Cú pháp tương tự như khi chèn iframe truyền thống, chỉ gắn thêm thuộc tính sandbox:
hoặc
Nếu được gán là rỗng (sandbox = "") thuộc tính sandbox sẽ hạn chế 1 số các tính năng của trang được load trong iframe (gửi form, popup hay chạy javascript....).
Ví dụ: Trang demo.com dùng đoạn script sau để chuyển hướng location về top:
Khi bạn chèn iframe vào trang domain.com:
Khi domain.com load xong, lập tức bị chuyển ép sang trang demo.com.
Điều này sẽ được ngăn chặn nếu bạn thêm thuộc tính sandbox cho iframe.
Thuộc tính sandbox được hỗ trợ trong tất cả các trình duyệt phổ biến hiện nay có hỗ trợ HTML5.
Lưu ý: Các thuộc tính sandbox không được hỗ trợ trong IE 9 và các phiên bản trước đó, hoặc trong Opera 12 và các phiên bản trước đó.
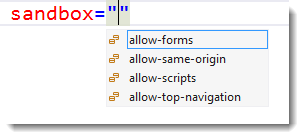
Các thuộc tính giá trị của sanbox:
Ví dụ:
Cho phép iframe demo.com được gửi form và thực thi script.
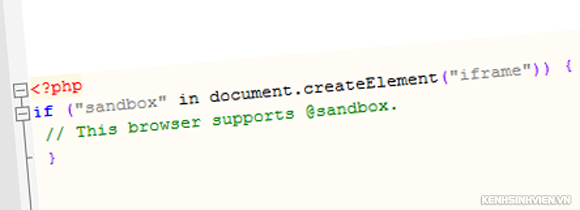
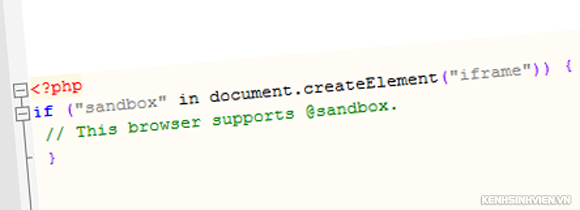
Cách kiểm tra xem trình duyệt có hỗ trợ iframe sandbox hay không cho deverloper:
Tạo 1 file php với nội dung và chạy:

Cú pháp tương tự như khi chèn iframe truyền thống, chỉ gắn thêm thuộc tính sandbox:
PHP:
<iframe src="https://demo.com" sandbox="" ></iframe>
PHP:
<iframe src="https://demo.com" sandbox="thông_số_1 thông_số_2..." ></iframe>Nếu được gán là rỗng (sandbox = "") thuộc tính sandbox sẽ hạn chế 1 số các tính năng của trang được load trong iframe (gửi form, popup hay chạy javascript....).
Ví dụ: Trang demo.com dùng đoạn script sau để chuyển hướng location về top:
PHP:
<script type="text/javascript">
if (top.location.href != self.location.href)
top.location.href = self.location.href;
</script>Khi bạn chèn iframe vào trang domain.com:
PHP:
<iframe src="https://demo.com"></iframe>Khi domain.com load xong, lập tức bị chuyển ép sang trang demo.com.
Điều này sẽ được ngăn chặn nếu bạn thêm thuộc tính sandbox cho iframe.
Thuộc tính sandbox được hỗ trợ trong tất cả các trình duyệt phổ biến hiện nay có hỗ trợ HTML5.
Lưu ý: Các thuộc tính sandbox không được hỗ trợ trong IE 9 và các phiên bản trước đó, hoặc trong Opera 12 và các phiên bản trước đó.
Các thuộc tính giá trị của sanbox:
- "" : Áp dụng tất cả các hạn chế mặc định.
- allow-same-origin : Cho phép iframe được thể hiện như nguyên bản.
- allow-top-navigation : Cho phép iframe được truy xuất vào các thành phần của trang.
- allow-forms : Cho phép iframe có thể gửi form.
- allow-scripts : Cho phép các script trong iframe thực thi.
Ví dụ:
PHP:
<iframe src="https://demo.com" sandbox="allow-forms allow-scripts" ></iframe>Cách kiểm tra xem trình duyệt có hỗ trợ iframe sandbox hay không cho deverloper:
Tạo 1 file php với nội dung và chạy:
PHP:
<?php
if ("sandbox" in document.createElement("iframe")) {
echo "Trình duyệt này hỗ trợ sandbox.";
}
Hiệu chỉnh: