Aegona Ltd
Banned
- Tham gia
- 8/5/2024
- Bài viết
- 0
Trong bài viết này, hãy cùng Aegona khám phá những xu hướng thiết kế UI dành cho di động trong năm 2024 để sẵn sàng dẫn đầu đường đua nhé!
Trong thế giới không ngừng biến đổi của lĩnh vực thiết kế ứng dụng di động, mỗi một pixel hay lượt tương tác đều có khả năng tạo ra khác biệt. Tiếp theo đây, bài viết này sẽ mang tới những xu hướng thiết kế UI dành cho di động mà bạn không nên bỏ qua năm 2024. Đây là những điều có thể mang đến cho bạn một “cuộc cách mạng” trong cách tiếp cận.
Thuật ngữ Metaverse đã dần trở nên quen thuộc trong lĩnh vực công nghệ và việc tích hợp Metaverse vào thiết kế UI dành cho di động có thể khiến bạn trở nên khác biệt. Với xu hướng này, bạn cung cấp một trải nghiệm nhập vai, nơi khách hàng của bạn tương tác với thế giới kỹ thuật số: học các kỹ năng, trang trí môi trường xung quanh, mua bán tiền điện tử, gặp gỡ bạn bè, tìm kiếm, chơi game, v.v.
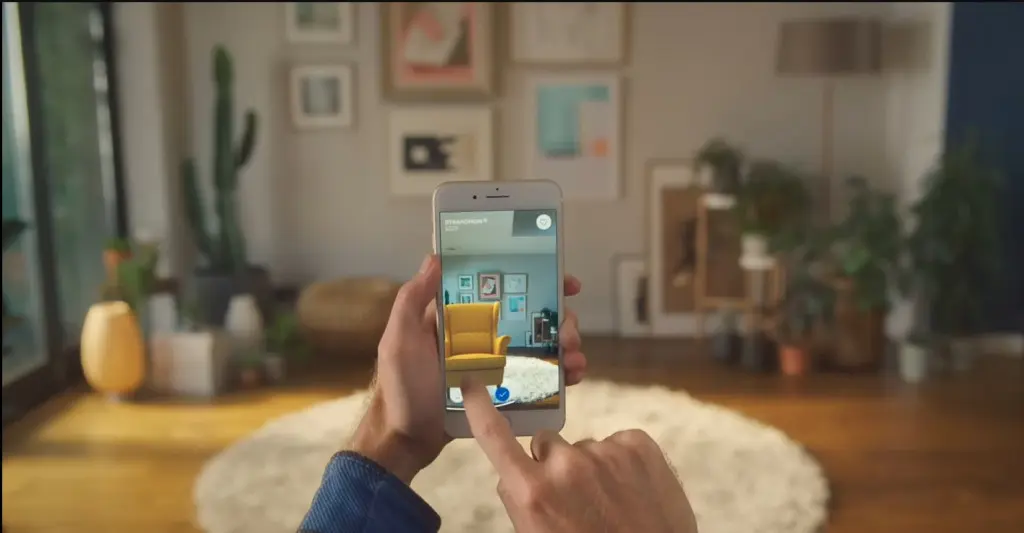
Các công ty nổi tiếng như Facebook (hiện là Meta) và Ikea cũng đã ứng dụng xu hướng này. Ikea đã phát triển ứng dụng Ikea Place. Ứng dụng này cho phép bạn trang trí phòng của mình trong thế giới ảo bằng đồ nội thất Ikea và kiểm tra xem nó có vừa vặn với căn phòng của bạn hay không trước khi mua.

Nguồn ảnh: Shakuro
Xu hướng thiết kế UI này có thể sẽ tạo ra một “nền kinh tế bản địa”, trong đó tài sản và trải nghiệm số có giá trị thực tế. Điều này đồng nghĩa với việc bạn sẽ có thêm cơ hội để tạo ra các chiến lược mang lại lợi nhuận cho doanh nghiệp của mình.
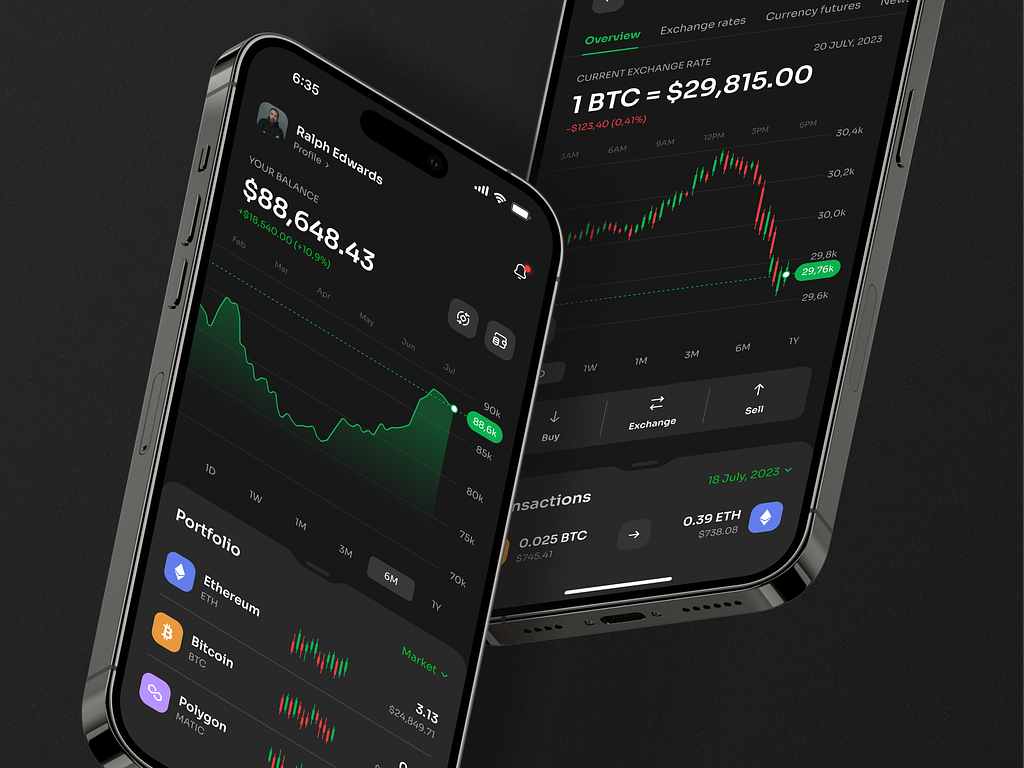
Hãy tận dụng tính phi tập trung của blockchain để loại bỏ trung gian, giảm chi phí giao dịch và tăng hiệu quả. Bạn cũng có thể tích hợp blockchain vào thiết kế UI cho việc xác minh danh tính đảm bảo an toàn và do người dùng kiểm soát. Với xu hướng thiết kế này, bạn mang lại trải nghiệm đăng nhập mượt mà và bảo mật cho người sử dụng.

Nguồn ảnh: Shakuro
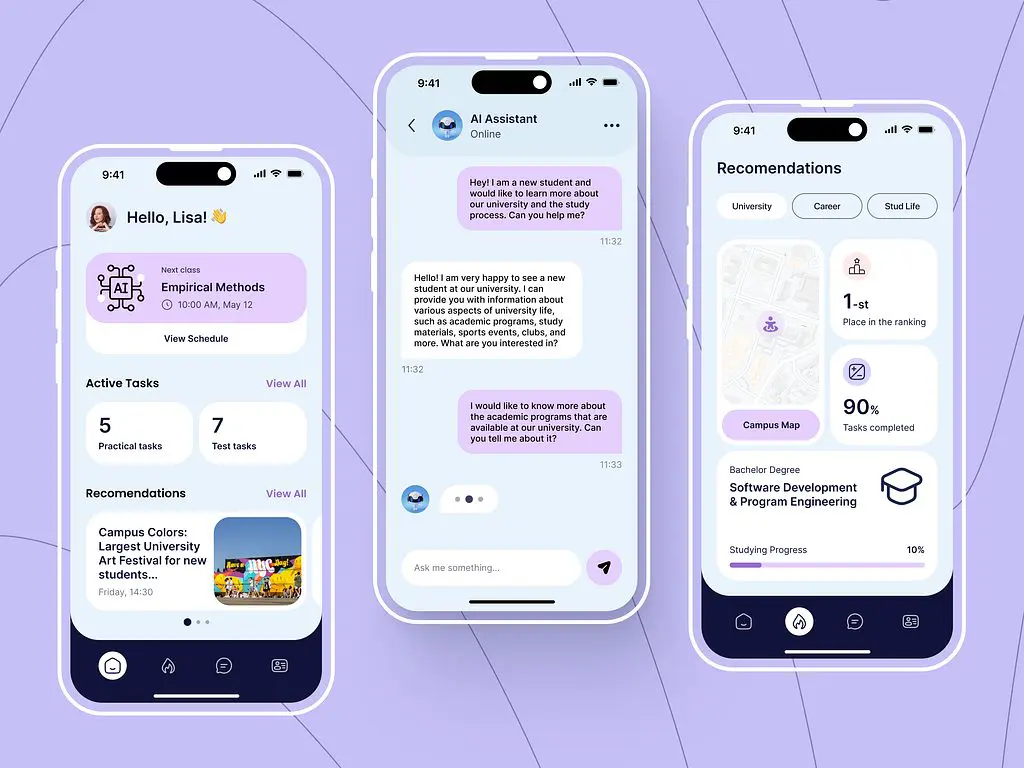
Bên cạnh đó, bạn có thể tận dụng chatbot và trợ lý ảo được tích hợp công nghệ AI để làm lợi thế cho mình. Ví dụ, bạn có thể sử dụng công nghệ này để hỗ trợ người dùng làm quen với ứng dụng, giúp quá trình này diễn ra suôn sẻ và thân thiện hơn. Hơn nữa, tính năng nhận dạng giọng nói và cử chỉ cũng có thể giúp bạn tiếp cận tới nhiều đối tượng khán giả hơn. Bạn có thể nhận thấy xu hướng thiết kế UI này trong các ứng dụng như Netflix hay Amazon.

Nguồn ảnh: Shakuro
Bên cạnh việc giảm tiếp xúc với thiết bị để giảm nguy cơ lây nhiễm một số loại bệnh, bạn cũng giảm bớt các yếu tố gây xao lãng và làm cho giao diện người dùng di động trở nên trực quan hơn.
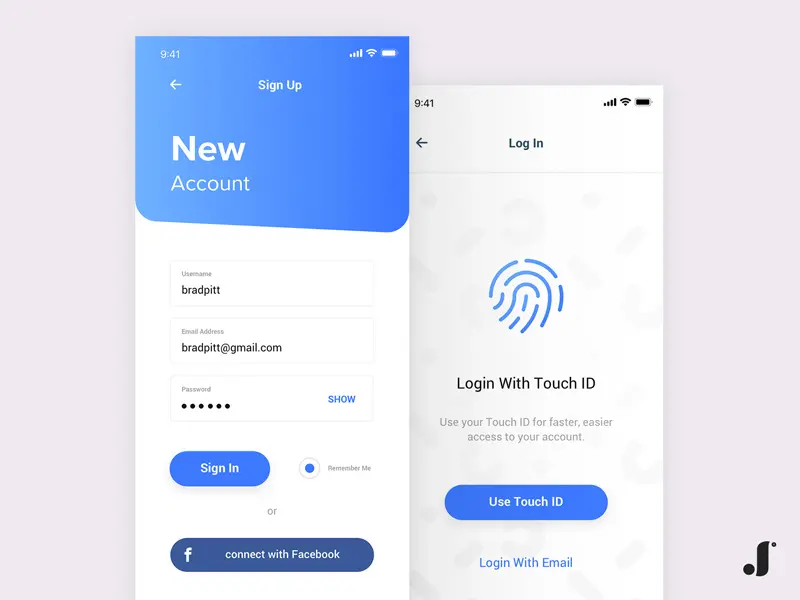
Xu hướng thiết kế UI này cũng góp phần tạo ra các phương thức xác thực không cần mật khẩu, chẳng hạn như sinh trắc học (vân tay, nhận dạng khuôn mặt) và xác thực đa yếu tố. Mật khẩu truyền thống rất dễ bị tấn công, chính vì vậy, việc loại bỏ chúng có thể được coi là một mũi tên trúng hai đích.

Nguồn ảnh: Shakuro
Bằng cách sử dụng nhiều ngón tay hoặc nhiều điểm chạm trên màn hình, mọi người có thêm trải nghiệm phong phú với nhiều chức năng hơn. Hãy tưởng tượng mà xem, bạn có thể xem video và trò chuyện với bạn bè cùng một lúc – điều này không chỉ vui mà còn vô cùng tiện lợi nữa!
Khi thiết kế UI cho di động, đừng bỏ quên những chiếc màn hình không viền. Màn hình không viền hoặc tràn viền giúp loại bỏ những yếu tố gây xao lãng do đường viền gây ra, cùng lúc tối đa hóa diện tích màn hình.

Nguồn ảnh: Shakuro
Các yếu tố 3D đang là xu hướng thiết kế UI nhờ chiều sâu và tính chân thực. Bạn có thể áp dụng nó vào trong các biểu tượng, các nút, sản phẩm và nền để thể hiện nhiều chi tiết hơn. Những yếu tố này cũng nổi bật hơn khi nằm trong các thiết kế đơn giản, ở đó, nó có thể đóng vai trò như các điểm dẫn hướng trong khung ứng dụng.

Nguồn ảnh: Shakuro
Các thiết kế UI được lấy cảm hứng từ phong cách Vintage có thể gợi lại những kỷ niệm và tạo ra những kết nối cảm xúc. Người dùng sẽ liên hệ bản thân họ với ứng dụng của bạn và cảm thấy thoải mái hơn khi sử dụng. Những thương hiệu nổi tiếng như Coca-Cola đã tận dụng xu hướng này một cách hiệu quả. Gần đây, họ đã cho ra mắt một loại đồ uống được lấy cảm hứng từ thời kỳ máy tính retro.

Nguồn ảnh: Shakuro
Để giảm thiểu tác hại đến môi trường, hãy cân nhắc các yếu tố như hiệu quả sử dụng năng lượng, lượng khí thải carbon và mức tiêu thụ tài nguyên. Điều chúng ta cần làm chính là tái chế và tái sử dụng tài sản kỹ thuật số, tránh lãng phí trong thiết kế và phát triển. Một số thương hiệu, ví dụ như Patagonia, đã bắt đầu triển khai thiết kế UI theo xu hướng này.

Nguồn ảnh: Shakuro
Khi thiết kế ứng dụng di động, hãy cố gắng giảm thiểu lượng dữ liệu cá nhân mà ứng dụng sẽ thu thập và chỉ yêu cầu thông tin cần thiết để chức năng hoạt động. Tính năng App Tracking Transparency (Minh bạch trong theo dõi ứng dụng) của Apple là một ví dụ điển hình.

Nguồn ảnh: Shakuro
Xu hướng này khuyên bạn nên mang tới giao diện người dùng di động phù hợp với nhiều kích thước và hướng màn hình khác nhau. Trước khi bắt tay vào công việc đó, bạn cần hiểu rõ hành trình của người dùng qua các kênh. Họ sẽ đổi thiết bị khi nào? Tại sao việc đó có thể gây ra phiền toái? Trả lời được những câu hỏi này sẽ giúp bạn tối ưu hóa giao diện, đáp ứng được nhu cầu cụ thể của họ tại nhiều điểm chạm khác nhau.

Nguồn ảnh: Shakuro
Kết lại
Trong bối cảnh mà công nghệ không ngừng phát triển, việc cập nhật những xu hướng mới nhất không chỉ là lựa chọn mà còn là một yêu cầu chiến lược. 10 xu hướng trên không chỉ là những trào lưu thoáng qua, chúng đại diện cho tương lai của thiết kế UI dành cho di động. Vậy, bạn đã nắm chắc chúng để sẵn sàng tham gia vào đường đua chinh phục trải nghiệm người dùng năm 2024 chưa?
Hãy liên hệ với công ty làm Aegona ngay hôm nay để được tư vấn miễn phí!
Công ty Phát Triển Phần Mềm AEGONA
Trong thế giới không ngừng biến đổi của lĩnh vực thiết kế ứng dụng di động, mỗi một pixel hay lượt tương tác đều có khả năng tạo ra khác biệt. Tiếp theo đây, bài viết này sẽ mang tới những xu hướng thiết kế UI dành cho di động mà bạn không nên bỏ qua năm 2024. Đây là những điều có thể mang đến cho bạn một “cuộc cách mạng” trong cách tiếp cận.
1. Tích hợp Metaverse
Khái niệm về AR&VR xoay quanh việc tạo ra các hệ sinh thái nhập vai tích hợp, nơi ranh giới giữa thế giới thực và ảo bị xóa mờ, mang đến cho người dùng những trải nghiệm độc đáo và hấp dẫn.Thuật ngữ Metaverse đã dần trở nên quen thuộc trong lĩnh vực công nghệ và việc tích hợp Metaverse vào thiết kế UI dành cho di động có thể khiến bạn trở nên khác biệt. Với xu hướng này, bạn cung cấp một trải nghiệm nhập vai, nơi khách hàng của bạn tương tác với thế giới kỹ thuật số: học các kỹ năng, trang trí môi trường xung quanh, mua bán tiền điện tử, gặp gỡ bạn bè, tìm kiếm, chơi game, v.v.
Các công ty nổi tiếng như Facebook (hiện là Meta) và Ikea cũng đã ứng dụng xu hướng này. Ikea đã phát triển ứng dụng Ikea Place. Ứng dụng này cho phép bạn trang trí phòng của mình trong thế giới ảo bằng đồ nội thất Ikea và kiểm tra xem nó có vừa vặn với căn phòng của bạn hay không trước khi mua.
Nguồn ảnh: Shakuro
Xu hướng thiết kế UI này có thể sẽ tạo ra một “nền kinh tế bản địa”, trong đó tài sản và trải nghiệm số có giá trị thực tế. Điều này đồng nghĩa với việc bạn sẽ có thêm cơ hội để tạo ra các chiến lược mang lại lợi nhuận cho doanh nghiệp của mình.
2. Tích hợp công nghệ Blockchain
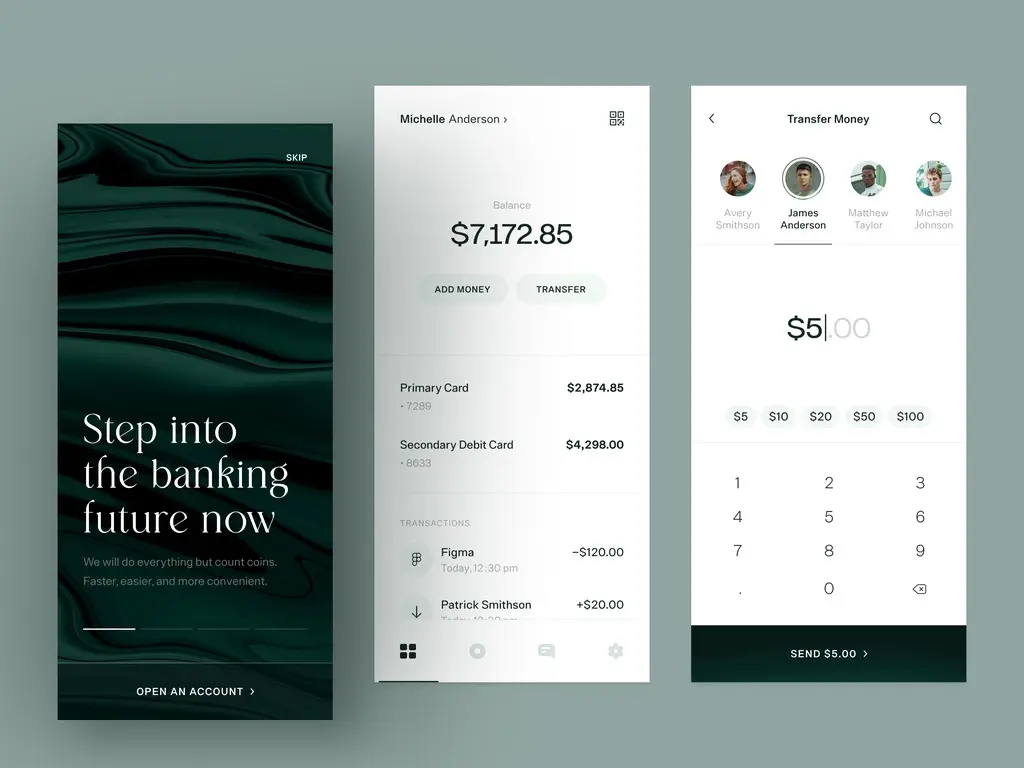
Năm 2024, việc đảm bảo các giao dịch dữ liệu an toàn và chống giả mạo trong ứng dụng di động là bắt buộc. Điều này đặc biệt quan trọng đối với các ngành như tài chính và chăm sóc sức khỏe, danh tiếng của công ty trong cách ngành này phụ thuộc vào bảo mật không gian mạng.Hãy tận dụng tính phi tập trung của blockchain để loại bỏ trung gian, giảm chi phí giao dịch và tăng hiệu quả. Bạn cũng có thể tích hợp blockchain vào thiết kế UI cho việc xác minh danh tính đảm bảo an toàn và do người dùng kiểm soát. Với xu hướng thiết kế này, bạn mang lại trải nghiệm đăng nhập mượt mà và bảo mật cho người sử dụng.
Nguồn ảnh: Shakuro
3. AI và học máy
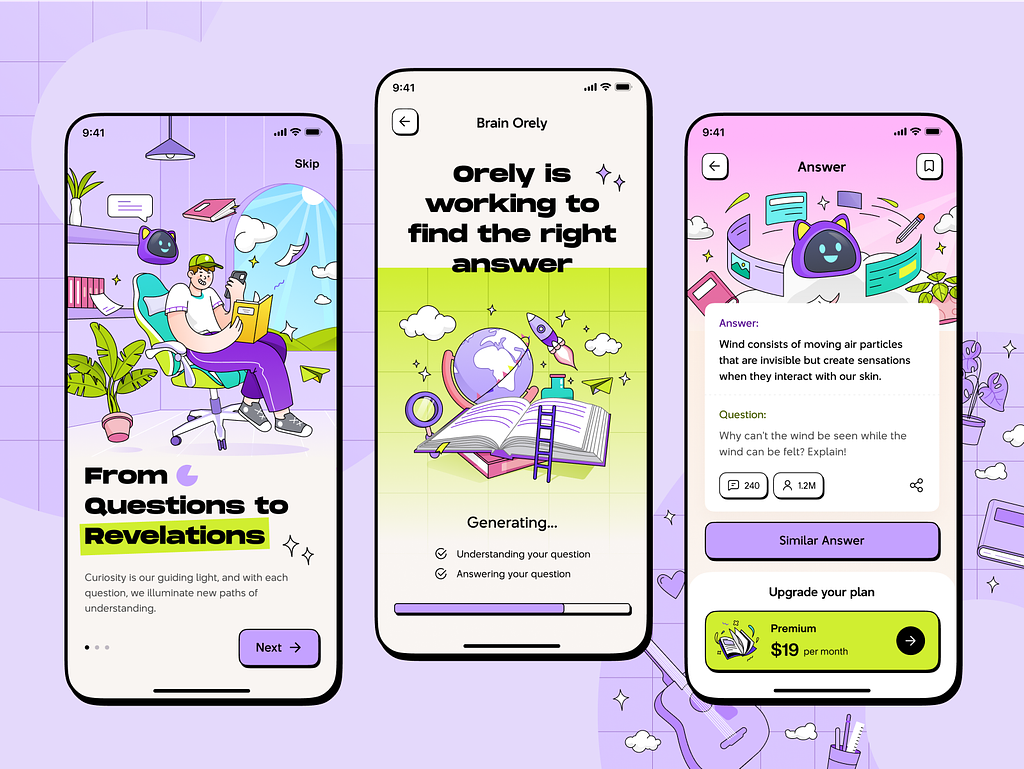
Cá nhân hóa là chìa khóa trong thiết kế UI/UX. Sử dụng các thuật toán thông minh như ChatGPT giúp bạn hiểu sâu hơn về hành vi, sở thích và nỗi đau của khách hàng. Từ đó, bạn cũng có thể cung cấp cho họ những nội dung phù hợp và trải nghiệm mượt mà, mang tới sự hài lòng và thu hút những tương tác tích cực.Bên cạnh đó, bạn có thể tận dụng chatbot và trợ lý ảo được tích hợp công nghệ AI để làm lợi thế cho mình. Ví dụ, bạn có thể sử dụng công nghệ này để hỗ trợ người dùng làm quen với ứng dụng, giúp quá trình này diễn ra suôn sẻ và thân thiện hơn. Hơn nữa, tính năng nhận dạng giọng nói và cử chỉ cũng có thể giúp bạn tiếp cận tới nhiều đối tượng khán giả hơn. Bạn có thể nhận thấy xu hướng thiết kế UI này trong các ứng dụng như Netflix hay Amazon.
Nguồn ảnh: Shakuro
4. Trải nghiệm “không cần chạm”
Mặc dù đại dịch đã kết thúc, những trải nghiệm “không cần chạm” vẫn là một xu hướng của năm 2024. Các phương pháp thanh toán không tiếp xúc và điều khiển bằng cử chỉ vẫn đang gây được sự chú ý: khoảng 150 triệu người Mỹ đã sử dụng thanh toán ví điện tử ít nhất một lần.Bên cạnh việc giảm tiếp xúc với thiết bị để giảm nguy cơ lây nhiễm một số loại bệnh, bạn cũng giảm bớt các yếu tố gây xao lãng và làm cho giao diện người dùng di động trở nên trực quan hơn.
Xu hướng thiết kế UI này cũng góp phần tạo ra các phương thức xác thực không cần mật khẩu, chẳng hạn như sinh trắc học (vân tay, nhận dạng khuôn mặt) và xác thực đa yếu tố. Mật khẩu truyền thống rất dễ bị tấn công, chính vì vậy, việc loại bỏ chúng có thể được coi là một mũi tên trúng hai đích.
Nguồn ảnh: Shakuro
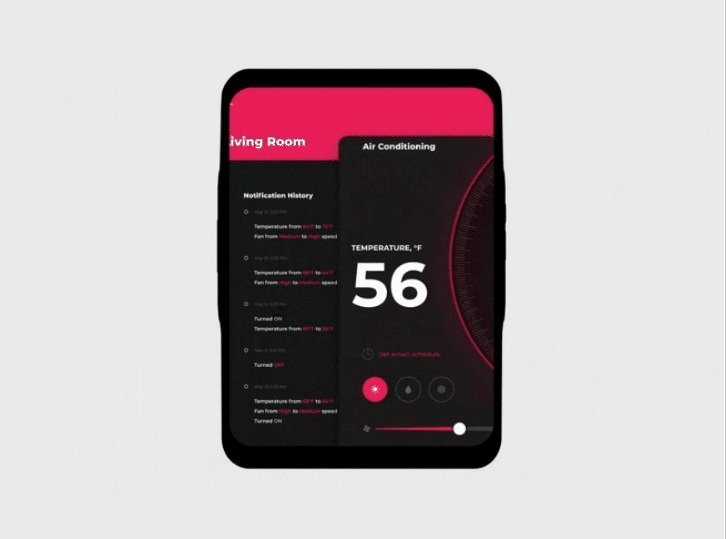
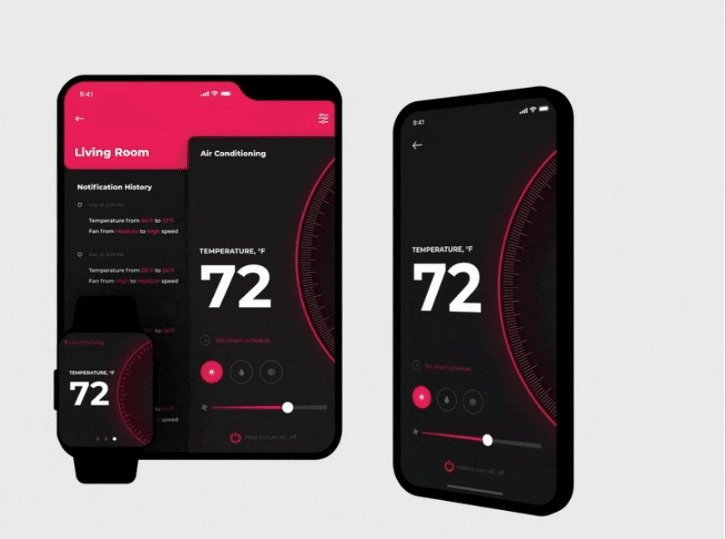
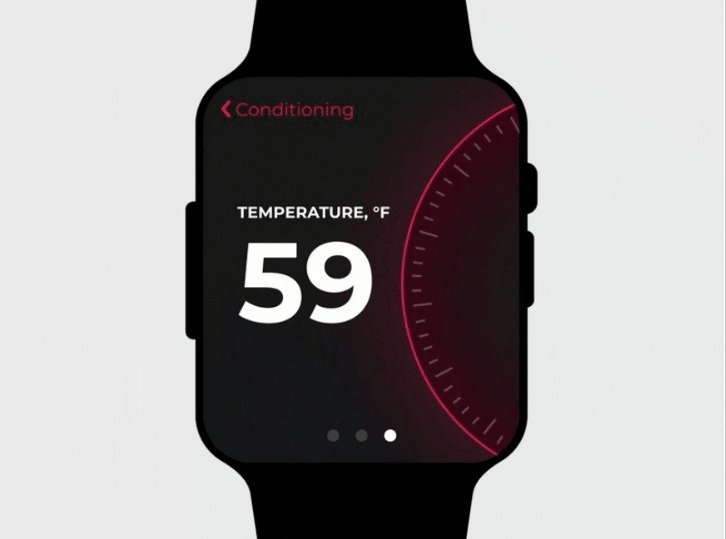
5. Giao diện cảm ứng đa điểm và đa màn hình
Với sự xuất hiện của những chiếc smartphone có thể gập lại và các thiết bị hai màn hình, giao diện cảm ứng đa điểm và đa màn hình đang tái định nghĩa lại cách người dùng tương tác với các ứng dụng di động. Microsoft Surface Duo, Google Pixel Fold, Huawei Mate Xs và Samsung Galaxy Fold là những minh chứng tiêu biểu của xu hướng này.Bằng cách sử dụng nhiều ngón tay hoặc nhiều điểm chạm trên màn hình, mọi người có thêm trải nghiệm phong phú với nhiều chức năng hơn. Hãy tưởng tượng mà xem, bạn có thể xem video và trò chuyện với bạn bè cùng một lúc – điều này không chỉ vui mà còn vô cùng tiện lợi nữa!
Khi thiết kế UI cho di động, đừng bỏ quên những chiếc màn hình không viền. Màn hình không viền hoặc tràn viền giúp loại bỏ những yếu tố gây xao lãng do đường viền gây ra, cùng lúc tối đa hóa diện tích màn hình.
Nguồn ảnh: Shakuro
6. Phong cách Brutalism và các yếu tố 3D
Brutalism là ngôn ngữ thiết kế táo bạo, bao gồm các yếu tố 3D, thẩm mỹ nguyên thủy, bố cục không theo quy chuẩn, kiểu chữ mạnh mẽ, và không sử dụng quá nhiều gradient. Đó là một “triết lý” thiết kế đối lập với các thiết kế trơn và tối giản. Phong cách này có thể thu hút được sự chú ý của đối tượng mục tiêu, giữ chân họ và khiến họ sử dụng ứng dụng lâu hơn.Các yếu tố 3D đang là xu hướng thiết kế UI nhờ chiều sâu và tính chân thực. Bạn có thể áp dụng nó vào trong các biểu tượng, các nút, sản phẩm và nền để thể hiện nhiều chi tiết hơn. Những yếu tố này cũng nổi bật hơn khi nằm trong các thiết kế đơn giản, ở đó, nó có thể đóng vai trò như các điểm dẫn hướng trong khung ứng dụng.
Nguồn ảnh: Shakuro
7. Thiết kế Vintage và hoài cổ
Xu hướng thiết kế này tích hợp các yếu tố và phong cách hình ảnh gợi nhớ về quá khứ như những năm của thập niên 80 và 90, bao gồm các bảng màu cổ điển, kiểu chữ vintage và nghệ thuật pixel.Các thiết kế UI được lấy cảm hứng từ phong cách Vintage có thể gợi lại những kỷ niệm và tạo ra những kết nối cảm xúc. Người dùng sẽ liên hệ bản thân họ với ứng dụng của bạn và cảm thấy thoải mái hơn khi sử dụng. Những thương hiệu nổi tiếng như Coca-Cola đã tận dụng xu hướng này một cách hiệu quả. Gần đây, họ đã cho ra mắt một loại đồ uống được lấy cảm hứng từ thời kỳ máy tính retro.
Nguồn ảnh: Shakuro
8. Green UX – “Trải nghiệm Người dùng Xanh”
Tính bền vững luôn được người tiêu dùng đặt lên hàng đầu. Giống như công nghệ xanh, Trải nghiệm Người dùng Xanh cũng nhấn mạnh vào các nguyên tắc thiết kế thân thiện với môi trường. Trung bình, các ứng dụng di động thải ra khoảng 0.75 gram “CO2 tương đương.” Hãy thử giả định với số liệu cơ bản là 5 tỷ người dùng di động sử dụng ứng dụng ba giờ mỗi ngày, họ sẽ góp phần tạo ra 6 phần trăm lượng khí thải CO2 kỹ thuật số.Để giảm thiểu tác hại đến môi trường, hãy cân nhắc các yếu tố như hiệu quả sử dụng năng lượng, lượng khí thải carbon và mức tiêu thụ tài nguyên. Điều chúng ta cần làm chính là tái chế và tái sử dụng tài sản kỹ thuật số, tránh lãng phí trong thiết kế và phát triển. Một số thương hiệu, ví dụ như Patagonia, đã bắt đầu triển khai thiết kế UI theo xu hướng này.
Nguồn ảnh: Shakuro
9. Thiết kế lấy quyền riêng tư làm trung tâm
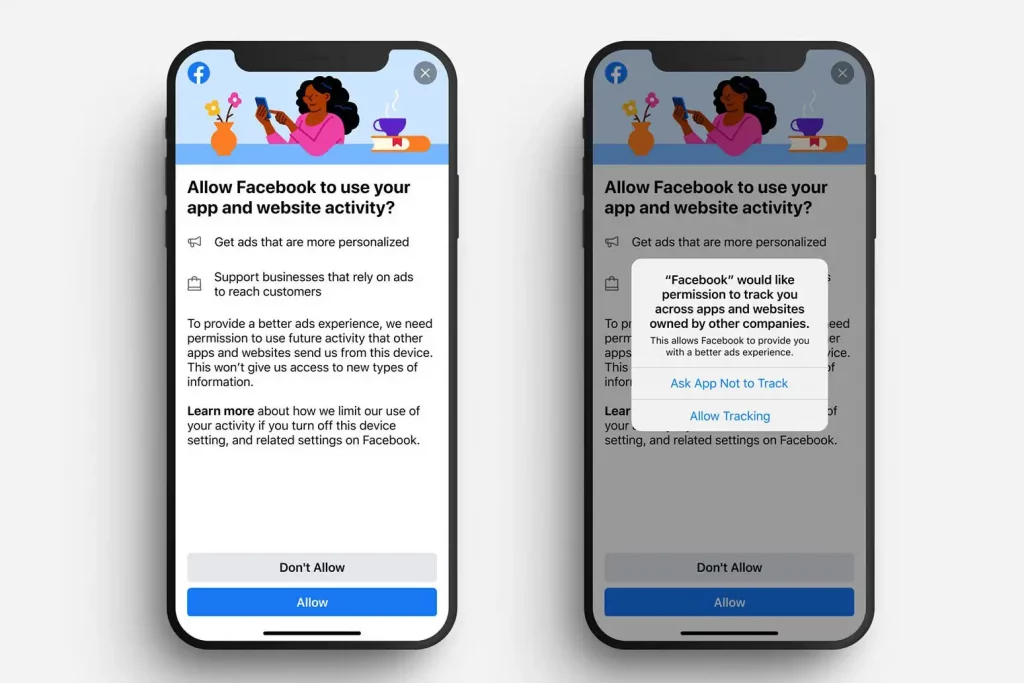
Quyền riêng tư dữ liệu là vấn đề không thể thương lượng. Thiết kế lấy quyền riêng tư làm trung tâm giúp người dùng chủ động kiểm soát dữ liệu cá nhân. Nó bao gồm các tính năng như cài đặt quyền riêng tư chi tiết, trong đó người dùng có thể quản lý thông tin và tùy chọn chia sẻ vị trí của họ.Khi thiết kế ứng dụng di động, hãy cố gắng giảm thiểu lượng dữ liệu cá nhân mà ứng dụng sẽ thu thập và chỉ yêu cầu thông tin cần thiết để chức năng hoạt động. Tính năng App Tracking Transparency (Minh bạch trong theo dõi ứng dụng) của Apple là một ví dụ điển hình.
Nguồn ảnh: Shakuro
10. Tương tác đa kênh
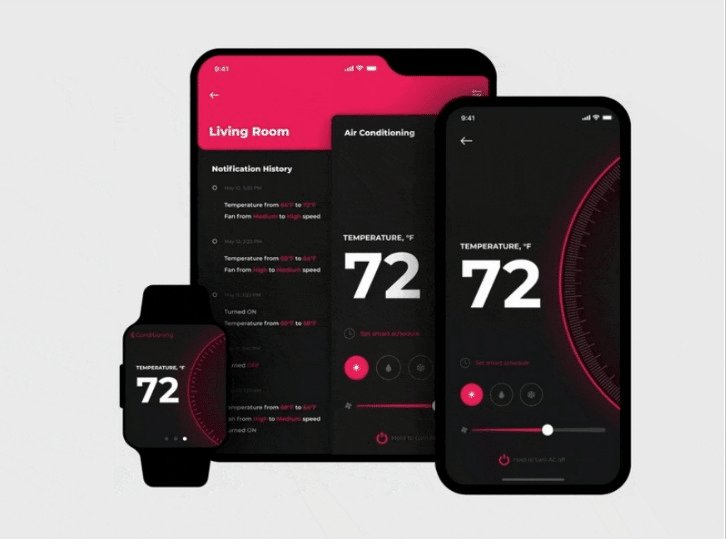
Khi các thiết bị IoT (Internet of Things) ngày càng phổ biến, tương tác đa kênh trở thành một yếu tố không thể thiếu. Hiện nay, người dùng có thể làm việc trên nhiều thiết bị khác nhau. Họ có thể kiểm tra danh sách mua hàng thông qua loa thông minh, đọc tin nhắn qua đồng hồ đeo tay và thực hiện rất nhiều những hoạt động khác trên các thiết bị khác nhau. Để đáp ứng được nhu cầu của người dùng, bạn nên hướng đến việc cung cấp một trải nghiệm thống nhất, bất kể trên thiết bị hay kênh nào.Xu hướng này khuyên bạn nên mang tới giao diện người dùng di động phù hợp với nhiều kích thước và hướng màn hình khác nhau. Trước khi bắt tay vào công việc đó, bạn cần hiểu rõ hành trình của người dùng qua các kênh. Họ sẽ đổi thiết bị khi nào? Tại sao việc đó có thể gây ra phiền toái? Trả lời được những câu hỏi này sẽ giúp bạn tối ưu hóa giao diện, đáp ứng được nhu cầu cụ thể của họ tại nhiều điểm chạm khác nhau.
Nguồn ảnh: Shakuro
Kết lại
Trong bối cảnh mà công nghệ không ngừng phát triển, việc cập nhật những xu hướng mới nhất không chỉ là lựa chọn mà còn là một yêu cầu chiến lược. 10 xu hướng trên không chỉ là những trào lưu thoáng qua, chúng đại diện cho tương lai của thiết kế UI dành cho di động. Vậy, bạn đã nắm chắc chúng để sẵn sàng tham gia vào đường đua chinh phục trải nghiệm người dùng năm 2024 chưa?
Hãy liên hệ với công ty làm Aegona ngay hôm nay để được tư vấn miễn phí!
Công ty Phát Triển Phần Mềm AEGONA
- Fanpage: Công ty phần mềm Aegona
- Điện thoại: Office: (+84) 28 7109 2939. Hotline: (+84) 91 451 8869 | (+84) 83 940 5469
- WhatsApp: (+84) 91 451 8869
- Địa chỉ: Công ty phần mềm Aegona, Tòa nhà QTSC9, Công viên phần mềm Quang Trung, phường Tân Chánh Hiệp, quận 12