- Tham gia
- 20/4/2008
- Bài viết
- 9.433
Icon font là một trong những kỹ thuật mới và độc đáo trong thiết kế web hiện đại, Hutek sau khi tìm hiểu và đã áp dụng thành công vào xenForo, cụ thể là website hutek.info. Các bạn có thể thấy trên hutek.info có rất nhiều nơi ứng dụng icon. Nó giúp website trở nên tinh tế hơn nhưng lại không làm chậm tốc độ load của website, kết hợp với các hiệu ứng css khác nó làm cho website trở nên sinh động hơn rất nhiều. Được sự yêu cầu của nhiều thành viên, hôm nay Hutek sẽ hướng dẫn các bạn các thức ứng dụng icon font để trang trí cho diễn đàn của bạn.
Đầu tiên các bạn phải đọc qua bài viết này để hiểu về icon font và các ưu điểm của nó so với dùng image truyền thống.
Tiếp theo các bạn phải tìm hoặc tự tạo cho mình một bộ icon font ưng ý, có rất nhiều bộ icon font có sẵn trên mạng, tiêu biểu là bộ Font Awsome với đầy đủ các icon phổ biến trong thiết kế web, bạn chỉ cần lên website và down về rồi làm theo hướng dẫn hoặc tự tạo cho mình một bộ icon font với các biểu tượng bất kỳ tại IcoMoon Hutek dùng cách này để tạo ra bộ icon font phù hợp cho diễn đàn của mình. Ưu điểm khi dùng IcoMoon là bạn chỉ cần chọn những icon mình cần nên dung lượng font sẽ nhỏ hơn là bộ có sẵn.
Sau khi có bộ icon font ưng ý thì tiếp theo là nhúng nó vào style của diễn đàn bạn. Hutek đưa thuộc tính @font-face vào dòng đầu tiên của extra.css
Như vậy là chúng ta đã xong bước nhúng icon font vào style của diễn đàn, tiếp theo ứng dụng nó. Trong bài viết này Hutek sẽ hướng dẫn các bạn cách dùng icon font bằng css, đây là một cách làm nhanh và ko phải can thiệp vào các template của xenforo, chỉ dùng css nên rất tiện và dễ quản lý.
Ví dụ 1: Trang trí cho thẻ h3 của các widget nằm ở sidebar

Để có được hình trái tim phía trước thẻ h3 của một widget thì các bạn thêm đoạn code này vào extra.css
Đoạn code trên chỉ mang tính minh họa, các bạn phải thay đổi id và nội dung content cho phù hợp với site của các bạn
Ví dụ 2: Thêm biểu tượng móc xích trước extenal link

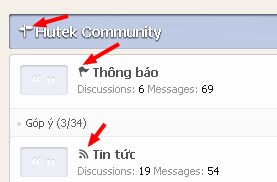
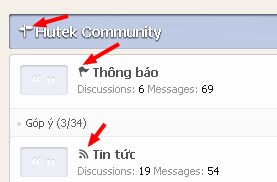
Ví dụ 3: Thêm biểu tượng vào các forum

Ví dụ 4: Thêm biểu tượng people trước tên của thành viên dùng addon tag me

Đầu tiên các bạn phải thêm đoạn code này vào extra.css
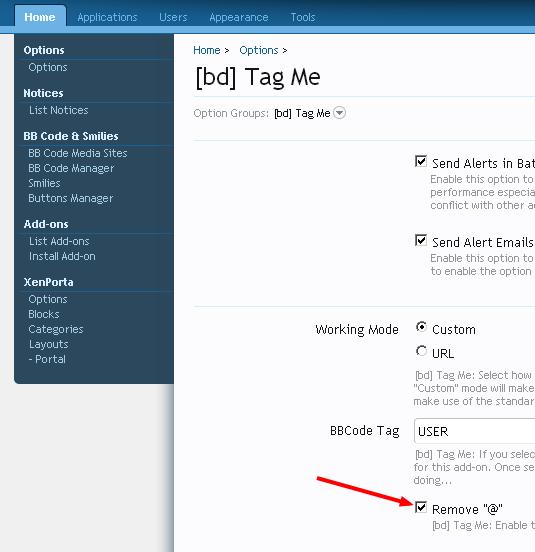
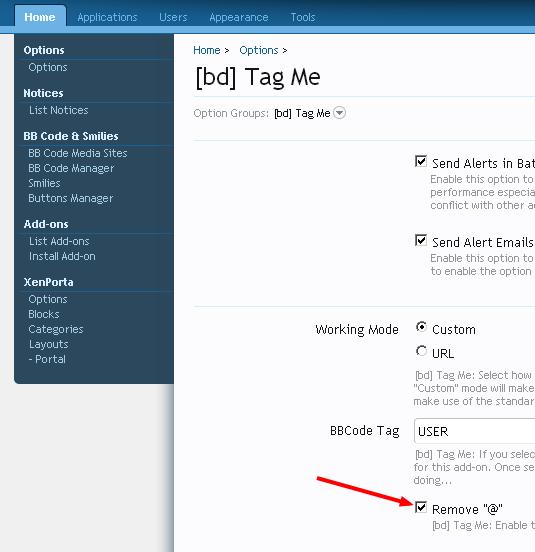
Tiếp theo các bạn vào phần setting của tag me để bỏ ký tự @ trước tên thành viên đi như hình dưới này

Ví dụ 5: Thêm biểu tượng tag vào các auto link của xentag

Cái này hơi đặc biệt một chút vì xentag ko có class riêng cho các link của mình nên đầu tiên chúng ta cần tạo class cho chúng bằng cách thêm đoạn code sau vào cuối template thread_view, đoạn js này sẽ tự động thêm class tlink vào các auto link của xentag
Tiếp theo thì chúng ta làm như bình thường
Tổng kết
Trên đây là một số kỹ thuật mà Hutek đã áp dụng vào cho forum của mình, các bạn có thể tham khảo và áp dụng một cách dễ dàng ngoài ra có thể có những sáng tạo thêm. Chúc các bạn thành công.
Nguồn Hutek
Đầu tiên các bạn phải đọc qua bài viết này để hiểu về icon font và các ưu điểm của nó so với dùng image truyền thống.
Tiếp theo các bạn phải tìm hoặc tự tạo cho mình một bộ icon font ưng ý, có rất nhiều bộ icon font có sẵn trên mạng, tiêu biểu là bộ Font Awsome với đầy đủ các icon phổ biến trong thiết kế web, bạn chỉ cần lên website và down về rồi làm theo hướng dẫn hoặc tự tạo cho mình một bộ icon font với các biểu tượng bất kỳ tại IcoMoon Hutek dùng cách này để tạo ra bộ icon font phù hợp cho diễn đàn của mình. Ưu điểm khi dùng IcoMoon là bạn chỉ cần chọn những icon mình cần nên dung lượng font sẽ nhỏ hơn là bộ có sẵn.
Sau khi có bộ icon font ưng ý thì tiếp theo là nhúng nó vào style của diễn đàn bạn. Hutek đưa thuộc tính @font-face vào dòng đầu tiên của extra.css
Mã:
[FONT=Georgia]@font-face {[/FONT]font-family: 'icomoon';
src:url('@imagePath/fonts/icomoon.eot');
src:url('@imagePath/fonts/icomoon.eot?#iefix') format('embedded-opentype'),
url('@imagePath/fonts/icomoon.svg#icomoon') format('svg'),
url('@imagePath/fonts/icomoon.woff') format('woff'),
url('@imagePath/fonts/icomoon.ttf') format('truetype');
font-weight: normal;
font-style: normal;
[FONT=Georgia]}[/FONT]Như vậy là chúng ta đã xong bước nhúng icon font vào style của diễn đàn, tiếp theo ứng dụng nó. Trong bài viết này Hutek sẽ hướng dẫn các bạn cách dùng icon font bằng css, đây là một cách làm nhanh và ko phải can thiệp vào các template của xenforo, chỉ dùng css nên rất tiện và dễ quản lý.
Ví dụ 1: Trang trí cho thẻ h3 của các widget nằm ở sidebar

Để có được hình trái tim phía trước thẻ h3 của một widget thì các bạn thêm đoạn code này vào extra.css
Mã:
[FONT=Georgia]#recentThreads h3:before {[/FONT]content: "\e00f";
font-family: 'icomoon';
margin-right: 2px;
[FONT=Georgia]}[/FONT]Đoạn code trên chỉ mang tính minh họa, các bạn phải thay đổi id và nội dung content cho phù hợp với site của các bạn
Ví dụ 2: Thêm biểu tượng móc xích trước extenal link
Mã:
[FONT=Georgia].externalLink:before {[/FONT]content: "\e01e" !important;
display: inline-block;
font-family: 'icomoon';
padding-right: 2px;
[FONT=Georgia]}[/FONT]Ví dụ 3: Thêm biểu tượng vào các forum

Mã:
[FONT=Georgia].node_2 h3.nodeTitle a:before {[/FONT]content: "\e01f";
display: inline-block;
font-family: 'icomoon';
padding-right: 3px;
[FONT=Georgia]}[/FONT]Ví dụ 4: Thêm biểu tượng people trước tên của thành viên dùng addon tag me
Đầu tiên các bạn phải thêm đoạn code này vào extra.css
Mã:
[FONT=Georgia].bdTagMe_TaggedUser:before {[/FONT]content: "\e034";
font-family: 'icomoon';
margin-right: 2px;
[FONT=Georgia]}[/FONT]Tiếp theo các bạn vào phần setting của tag me để bỏ ký tự @ trước tên thành viên đi như hình dưới này

Ví dụ 5: Thêm biểu tượng tag vào các auto link của xentag

Cái này hơi đặc biệt một chút vì xentag ko có class riêng cho các link của mình nên đầu tiên chúng ta cần tạo class cho chúng bằng cách thêm đoạn code sau vào cuối template thread_view, đoạn js này sẽ tự động thêm class tlink vào các auto link của xentag
Mã:
[FONT=Georgia]<script type="text/javascript" >[/FONT]$(".messageText a[href*='tags']").addClass('tlink');[FONT=Georgia]</script>[/FONT]Tiếp theo thì chúng ta làm như bình thường
Mã:
[FONT=Georgia].tlink:before {[/FONT]content: "\e023";
font-family: 'icomoon';
margin-right: 2px;
[FONT=Georgia]}[/FONT]Tổng kết
Trên đây là một số kỹ thuật mà Hutek đã áp dụng vào cho forum của mình, các bạn có thể tham khảo và áp dụng một cách dễ dàng ngoài ra có thể có những sáng tạo thêm. Chúc các bạn thành công.
Nguồn Hutek
Hiệu chỉnh:
